太子プログラミングクラブ2-9~WEB公開へむけての準備~
2025年5月9日は、太子プログラミングクラブ「初級コース第2期」の9回目を実施しました。いよいよ作ったゲームをWEBに公開する技術を学びます。
タイピング練習
WEB技術でも、タイピング練習はやります。

小学生でも、社会人として十分通用するレベルでタイピングができるメンバーも出てきました。すばらしい。
HTML・CSS・JSとはなんぞや?
太子プログラミングクラブでは、第1期、第2期のここまで、Pythonを中心に学んできました。Pythonで幾何学模様を作ったり、ゲームを作ったりしてきたのです。
では、この作品を自分以外のだれかに見てもらおうとしたらどうしたら良いでしょうか。色々方法はありますが、インターネット(WEB)に公開すると、世界中のたくさんの人に見てもらえそうです。
せっかくなので、自分の作ったゲームを家族友人に自慢してもらおうと思います。

では、PythonのコードをそのままWEBに公開したらよいかというと、そうではありません。PythonをそのままWEBに公開しても動きません。
そこで、PythonをJavaScriptに変換して公開する方法で、メンバーの作品をWEBに載せます。JavaScriptは、WEBで使われるプログラム言語のうち、ポピュラーなものです。必修化された高校の情報科目では、PythonかJavaScriptを学校ごとに選ぶようになっています。
そして、JavaScriptだけ学習してもゲームを公開するには不足しています。HTMLとCSSも同時に学びましょう。それぞれの言語の役割は以下のとおりです。
| 言語 | 役割を家で例えると…… |
|---|---|
| HTML (Hyper Text Markup Language) | 家の骨組み。WEBサイトの構造や全体像を決める |
| CSS (Cascading Style Sheets) | 家の壁・天井・床板など。WEBサイトの外観や見た目など、各要素の形、色、配置を決める。 |
| JS (JavaScript) | 家の照明・空調・家電など。WEBサイトに動きを与え、より高度な要求を実現する。 |
あと4回でHTML・CSS・JSを修めるのはかなりハードルが高いので、生成AIの力を使いながら、何ができるのかを体感するのがねらいです。
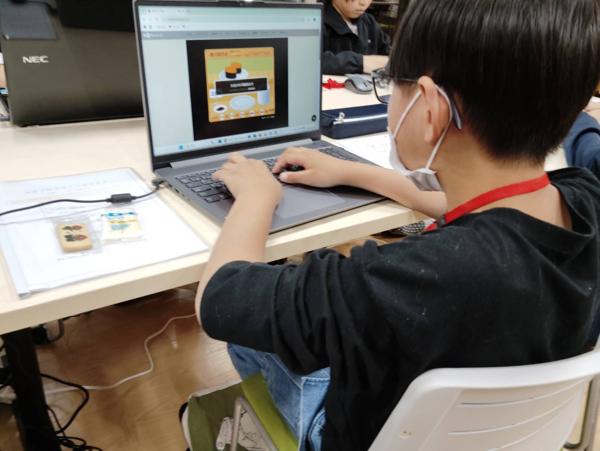
まずはHTMLを写経
Pythonの写経には、Thonnyというエディタを使っていました。Thonnyは、WEB開発では使えません。いや、厳密には、使えるけれども、使うメリットがまったくありません。ネジを回すのにペンチを使うようなもので、回せなくはないけれど、使いにくいし、ネジを痛めるおそれもあります。道具は状況によって使い分けましょう。
さて、WEB開発には適切なエディタが存在します。が、まずは一番プレーンなエディタである「メモ帳」を使って写経します。

特に環境設定がいらないのが、HTML・CSS・JSを学ぶメリットの一つです。初学者がつまづきやすい環境設定がないので、高校の学校現場でももちいられるのだと思います。パソコンを買ったらすぐに学習を始められます。
動作確認で表示されるかどうか
Pythonのときと違って、ファイルの名前とか拡張子とか、フォルダの位置とかが大切なのです。このあたりが難しかったかもしれません。

でも、コーディング自体はすんなり終わりました。ほとんどミスもなく、あってもわずかな入力漏れくらい。
HTMLだけだと、できあがりは殺風景な画面だけです。ここにCSSとJSで彩りを加えていきます。
といったところで、今回はお開きです。次回は、つづきと生成AIを活用してゲームづくりを進めます。