電卓プログラムを作ろう6~tkinter.gridの使い方~
2024年12月27日(金)は、6割ほどの出席でした。
- 18時00分~18時30分 タイピング練習
- 18時30分~19時00分 Pythonドリル
- 19時00分~19時50分 電卓を例にプログラムの要素を学習
- 19時50分~20時00分 あとかたづけ
Contents
タイピング練習
年末のここに来て、トップが14,000超えのハイスコアを更新しました。どこまで伸びるか、楽しみであります。
Pythonドリル~コーディングの基礎力をつける~
タイピングの次は、好評の「Pythonドリル」です。自分でコーディングする力をつけます。

今日もIF文を重点的に押さえていきます。問題自体はやさしい問題なのですが……。問題文を理解するのが難しい様子です。

プログラムの問題は、独特の言い回しがあります。それは、誤解を防ぐために、厳密に書くからです。自然な日本語ではありません。これを理解するのは、慣れが必要です。
そして、メンバーは一度理解したらコーディングで戸惑うことはありません。このあたり、素晴らしいと思います。
ただし、ダサいコードなのはご愛嬌です。ほかのメンバーのコードを見ながら、自分のコードを洗練させていきます。他の人のコードをみて、自分に不足している部分を素直に感じ取れるなら、まだまだ上達できます。
電卓らしくプログラムを作ろう~ラベル配置編~
前回までで、だいたいボタン配置とテキストの表示ができたみたいです。今回は、ボタンだけでなく計算結果を表示するエリアを「ラベル」で作成します。
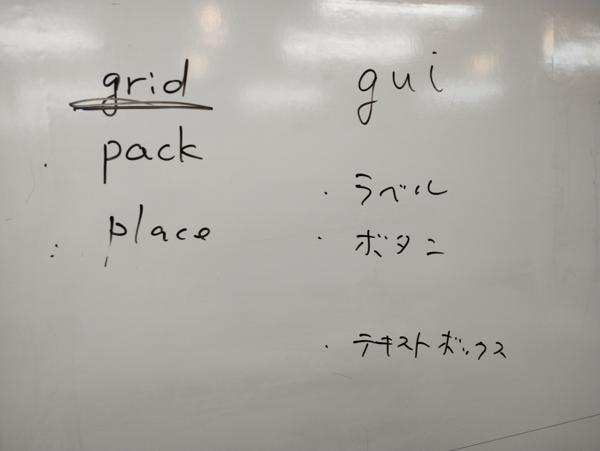
ちなみに、tkinterだとオブジェクトの配置に、grid、pack、placeが使えます。詳細に位置決めをしようと思ったらplaceのほうが適していると思います。しかし、いったんgridで作ります。

電卓の結果表示領域を配置する
ラベルとボタンをgridを使って配置したコードはこちら。
import tkinter
# メインウィンドウを生成する
root = tkinter.Tk()
# ウィンドウのタイトルを設定する
root.title("電卓サンプルプログラム")
# ウィンドウのサイズを設定する
root.geometry("400x600")
button_text = [['C', 'CA', '√', 'BS'],
['7', '8', '9', '÷'],
['4', '5', '6', '×'],
['1', '2', '3', '-'],
['0', '.', '=', '+']]
lab = tkinter.Label( root, text = "0", font=('',28),\
height= 2, width=15,\
relief="groove",anchor='e' )
lab.grid(row=0, column=0, columnspan=4 )
for i in range(5):
for j in range(4):
button = tkinter.Button(\
root, \
text=button_text[i][j],\
width=10,\
height=5)
button.grid(row=i+1, column=j )
# tkinterのイベントを処理する
root.mainloop()

実際に動かしてみるとわかるのが、表示される電卓があまり美しくないということです。これは今後の課題としてとっておきます。
メンバーにとって、gridの考え方がピンと来なかったようです。

「何行何列に何を配置するか」を指定してあげるだけなんです。HTMLのTABLEの考え方と同じなので、HTMLをやっているとわかりやすいかも。といっても、中学生がHTMLを学校で少し習ったそうで、小学生に求めるのは酷か。
将来的にはplaceで位置指定したいので、gridを本気でやってもなあ、と思いつつ。年明けはgridの復習からスタートです。


